
Search Engine Optimization
At Oceans Edge Media, we believe Search Engine Optimization to be one of the most crucial aspects of any website, new or old. Unfortunately, it’s all too common in our industry for developers to build an amazing-looking website that is completely lackluster “behind the scenes”. We use 3rd Party evaluations and scoring to show our clients just how well we have designed their websites behind the scenes. Each page gets a scoring and breakdown of where improvements could be made. Oceans Edge Media handles all of this so our clients can sleep soundly knowing their site not only looks amazing but is fully optimized and accessible.


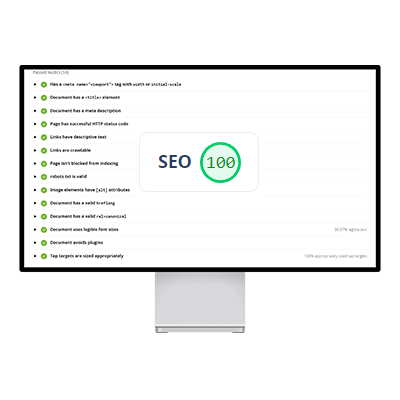
3rd Party Evaluation
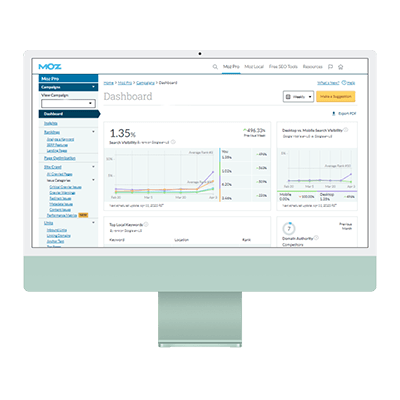
Oceans Edge Media has a suite of SEO Tools that work alongside our Website Analytic tools to ensure we are providing the optimal experience for both website visitors as well as Search Engine Bots. Most of our work regarding Search Engine Optimization is done “behind the scenes” with evaluation tools, on-site best practices, and site indexing. Since the work is behind the scenes, we show each of our clients the 3rd party reporting showing how well each and every page of their site is scored for their focus/intent of that page.
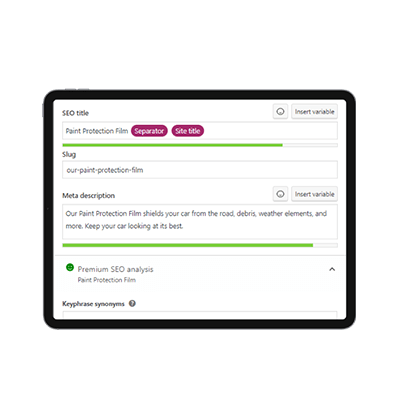
Yoast SEO
With Yoast SEO, we are able to get on-page evaluations to score how “rich” our content is on each and every page. Yoast allows us to enter in focus phrases and ensures our content reflects those key phrases in an optimized way.
Every website developed by Oceans Edge Media is built using Yoast SEO to follow the industry standards for best practices and on-page analysis. We customize every page title, add featured images for sharing, and add meta descriptions for Google, Facebook, and twitter.




Best Practices
Oceans Edge Media builds every page of every website with the latest “Best Practices”. We make sure each SEO best practice is being followed as well as adding in the necessary accessibility information for screen-readers and vision or hearing troubled visitors.
Some of our checklists include proper heading tags, meta descriptions, adding alt tags, image descriptions, image titles, updating image file name conventions, proper HTML structure and use of elements, responsive web design for additional devices, and more. Our best practices don’t just cover structure, but the types of images, page speed and overall web performance as well.